Personal projects
A few projects listed here are anonymized or renamed to respect client confidentiality or privacy. The technologies and contributions are all real.
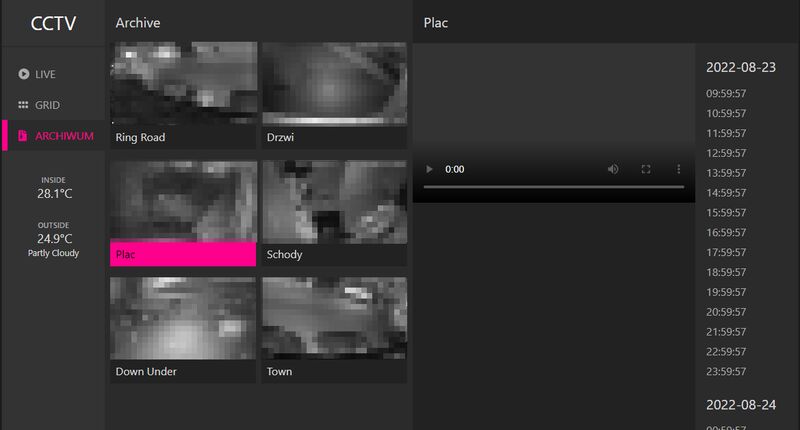
CCTV Viewer
Legacy project
Vue
JavaScript
SCSS




Home security system wouldn't be complete without some CCTV cameras...
...but just installing them is just a first step. Being able to access the feeds easily is completely different thing.
I also wanted to learn how to use Vue.js 🙃
Online Radio PWA
Legacy project
PHP
JavaScript
Progressive Web App

A web app, that allows you to listen to worldwide online radio stations. Works entirely in the web browser - and can be installed to work as a progressive web app.
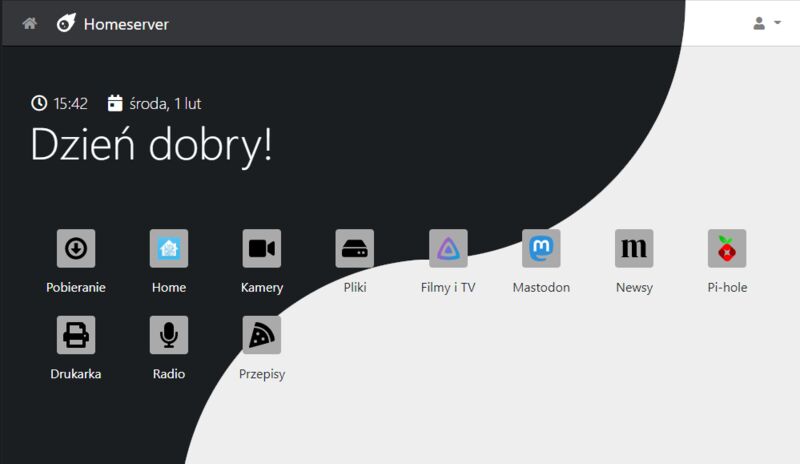
Home Server
OAuth
REST
PHP
MySQL Progressive Web App
Bootstrap
Debian



Private cloud for home.
One of my longest projects - started as a simple print & scan server and kinda just evolved.
DHKM
Legacy project
Android
JSON
REST
Google Location API
Math



DHKM is an Android app that allows you to check when the bus will be on your stop – live. It can locate you or you can select one of your favorite stops.
It was all done on a dare.