Projekty
Niektóre z przedstawionych poniżej projektów zostało zanonimizowanych lub przemianowanych w celu zachowania poufności klientów bądź prywatności. Wszystkie technologie i rozwiązania są autentyczne.
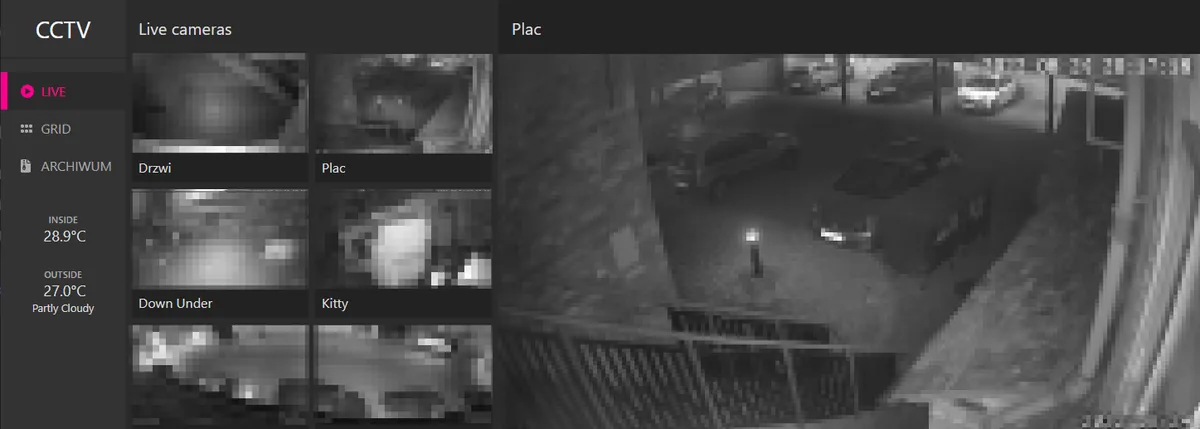
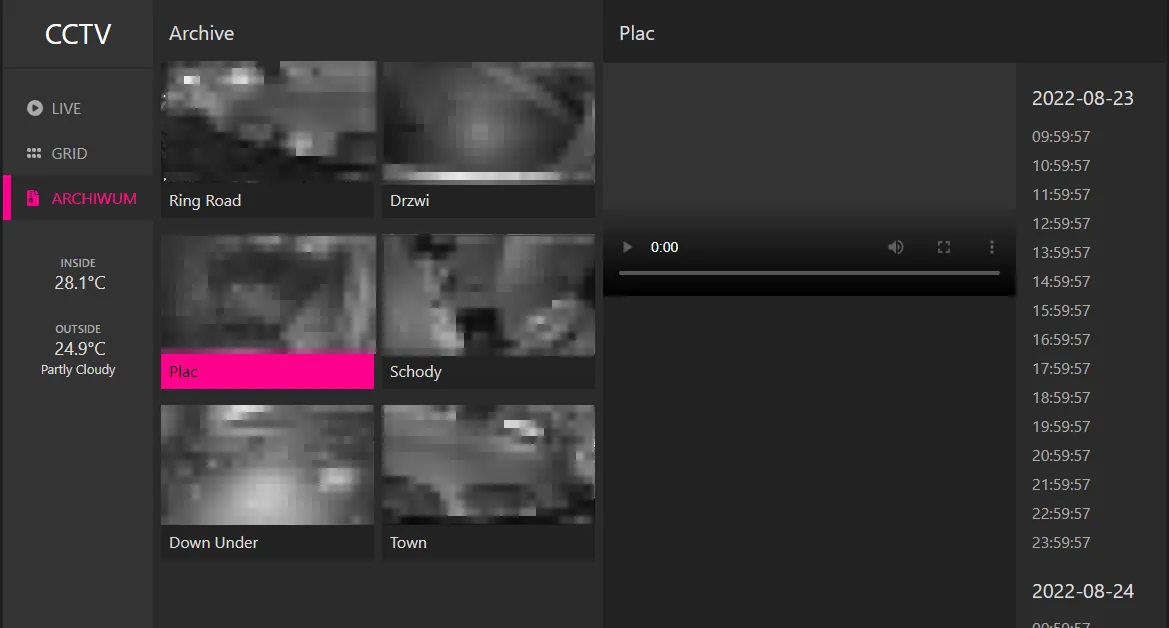
CCTV Viewer
Projekt archiwalny
Vue
JavaScript
SCSS




Domowy system bezpieczeństwa nie będzie kompletny bez kamer...
...ale ich instalacja to dopiero pierwszy krok. Możliwość łatwego sprawdzenia podglądu z nich jest równie ważna.
Dodatkowo chciałem nauczyć się Vue.js 🙃
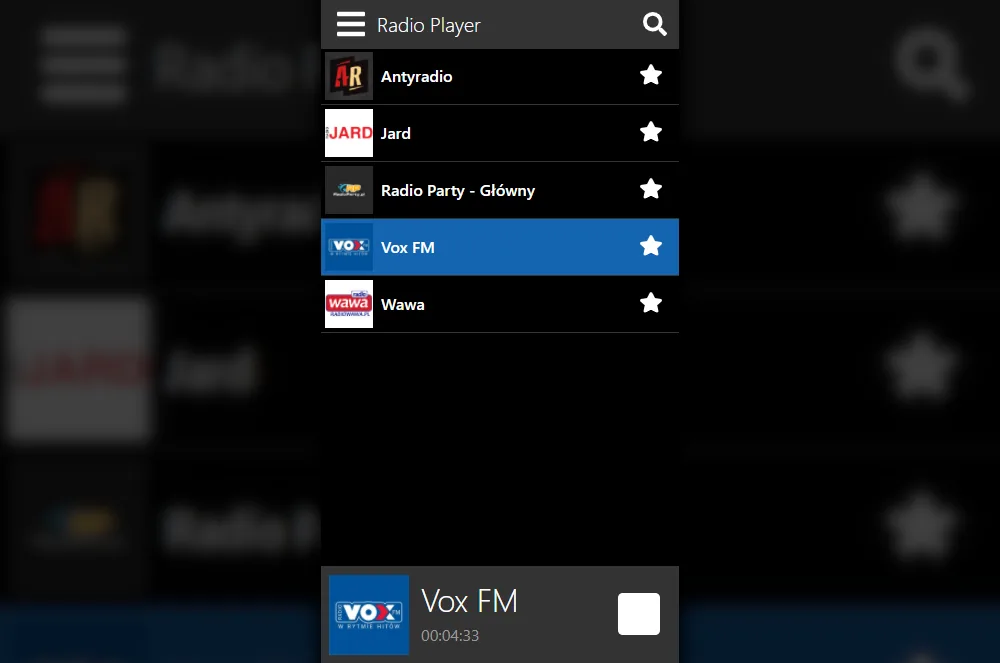
Online Radio PWA
Projekt archiwalny
PHP
JavaScript
Progressive Web App

Aplikacja internetowa, pozwalająca na słuchanie stacji radiowych online. Działa w przeglądarce - a może zostać zainstalowana!
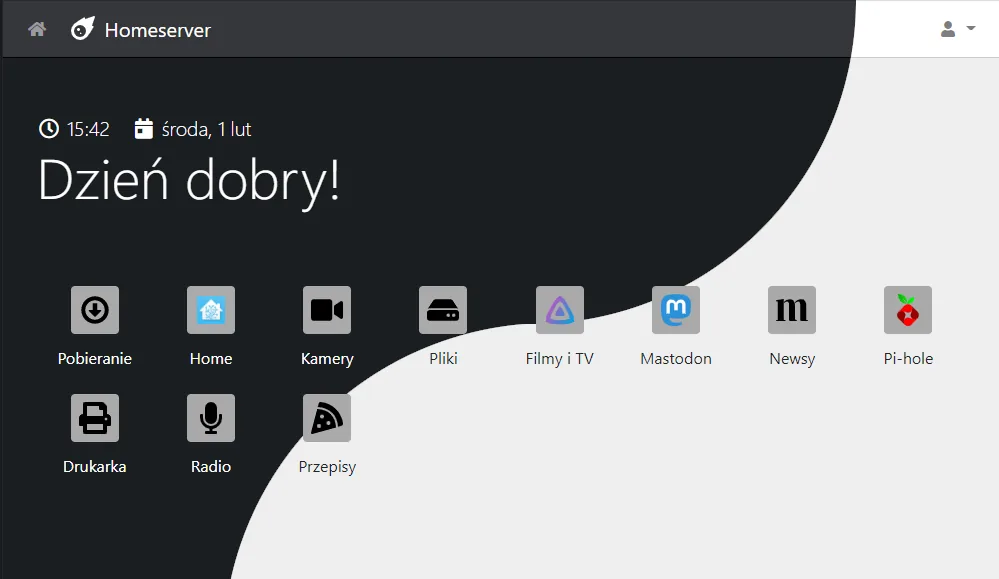
Home Server
OAuth
REST
PHP
MySQL Progressive Web App
Bootstrap
Debian



Prywatna domowa chmura
Jeden z moich najstarszych projektów - który zaczął się od prostego serwera drukowania i skanowania, i jakoś tak ewoluował.
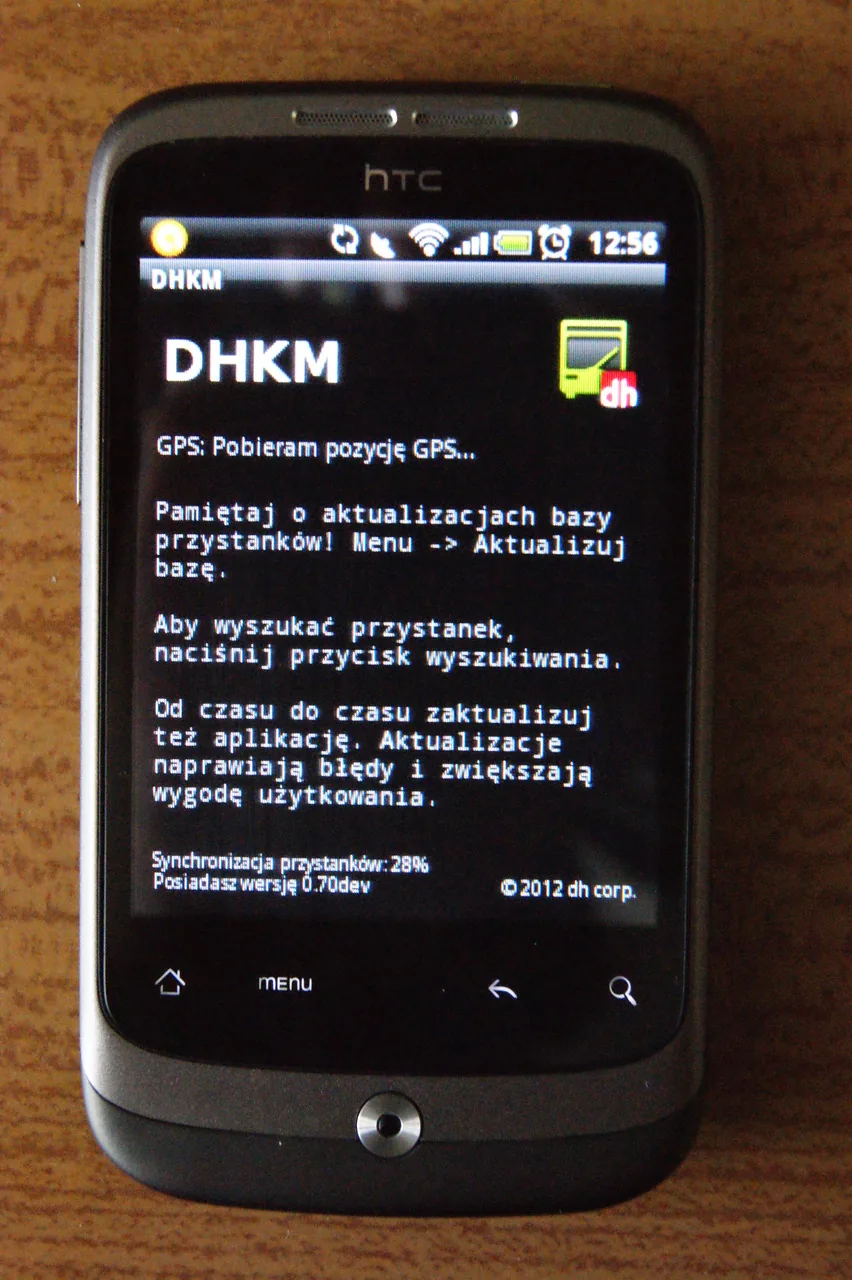
DHKM
Projekt archiwalny
Android
JSON
REST
Google Location API
Math



DHKM to aplikacja na smartfony z systemem Android, dzięki której sprawdzisz odjazdy autobusów w czasie rzeczywistym.
To był zakład.